 that shows on the very top, left corner, when the mouse is above the table)
that shows on the very top, left corner, when the mouse is above the table)The Table Properties panel is displayed when you select a table by clicking <TABLE> in the Tag Selector or its associated glyph (a graphical symbol  that shows on the very top, left corner, when the mouse is above the table)
that shows on the very top, left corner, when the mouse is above the table)
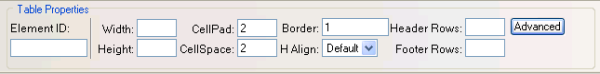
The Table Properties Panel has two views: Simple View and Advanced View
Simple View - it is the default one:

To configure this panel, follow the instructions below:
In the Element ID text box enter a value to uniquely identify the table on the page.
In the Width text box specify a new width for the table. The width can be given in either number of pixels or percentage of the page width. If you enter the width in pixels and the value is greater than 1,000, a pop-up window will display the error message: "The value must be lower than 1,000."
The default width of the table is rather tight (each column expands wide enough for the space character to fit inside).
In the Height text box, specify the new height of the table. The height can be given in either number of pixels or percentage of the page height. If you enter the height in pixels and the value is greater than 1,000, a pop-up window will display the error message: "Value too big! Must be less than 1,000." Usually though, the table height is not set because it changes (increases) anyway as you type text in the table cells. The default height of the table is rather short (each column expands deep enough for the mouse cursor to fit inside).
Note: Table handles show once a table is selected. Select a table by clicking its associated glyph (symbol that shows on the very top, left corner, when the mouse is above the table). Notice how the mouse cursor shape changes:

You can manually modify the table's dimensions by pulling its handles:

In the CellPad text box, specify the number of pixels between a cell’s content and the cell's borders (cell padding). The default value is 2.
In the CellSpace text box specify the number of pixels between adjacent cells (cell spacing). The default value is 2.
In the Border text box enter the thickness (in pixels) of the border that you want displayed around the table. The default value is 1. To make the border invisible, set this attribute to 0.
Note: When the table border becomes invisible, the inside cell borders also become invisible.
The H Align drop-down contains the options for the horizontal alignment of the table relative to the page:
In the Header Rows text box, enter the number of rows that you will use as the table header. They will be included in the <thead></thead> tag
In the Footer Rows text box, enter the number of rows that you will use as the table footer. They will be included in the <tfoot></tfoot> tag.
Note: Think of a table as having three categories of rows: header, body, and footer. There cannot be header rows without footer rows. So if you enter any numeric value for the header, the footer field is auto-filled with the value 1. If you enter any numeric value for the footer, the header field is auto-filled with the value 1. At least one row must correspond to the table body.
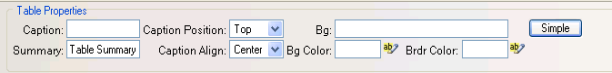
Advanced View - displays when you click the ‘Advanced’ button in Simple view (the button then changes its label to Simple):

To configure this panel, follow the instructions below:
By clicking the ‘Advanced’ button (displayed in Simple view), the Table Properties panel will switch to the Advanced view. You will be offered the possibility of setting advanced options in the current table.
In the Caption text box, enter the text that you want displayed as the table caption. The <caption></caption> tag is included in the <table></table> tag.
In the Summary text box enter the value for the summary attribute.
The Caption Position drop-down menu contains the options for the caption position relative to the table (and its height):
Top – the caption will be displayed above the table
Bottom – the caption will be displayed below the table
The Caption Align drop-down menu contains options for the horizontal alignment of the caption relative to the table (and its width):
With the Bg Text box you can set an image as the table background. You can either enter the full path (URL) to the image previously uploaded on the remote server or you can click the ‘Browse for Image’ button to select an image from the server:
Note: Be careful not to stretch the image vertically or horizontally, because the graphic will not be automatically resized to the table's dimensions.
With the Bg Color text box you can set the desired background color for the table. You can enter the hexadecimal code of the color in the text box or you can use the ‘Color Palettebutton:


Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: