
The Image Properties panel is displayed when you click an image inserted in your page. It corresponds to the <IMG> tag in the Tag Selector.
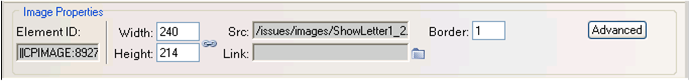
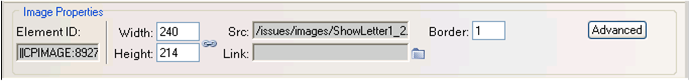
The Image Properties panel has two views, Simple and Advanced. The Simple view is the default, as shown below:

To configure this panel, follow the instructions below:
In the Element ID text box enter a unique identifier for the element (image) on the page.
In either the Width or Height text box, specify a new value for the selected image (in pixels). If you specify either width or height but not both, and leave the Constrain control active (indicated by the “unbroken chain” symbol  ), CommonSpot will automatically calculate the other value so that the image retains its original proportions.
), CommonSpot will automatically calculate the other value so that the image retains its original proportions.
If you enter a value in either the Height or Width text box and the Constrain control is inactive (indicated by the “broken chain” symbol  ), CommonSpot leaves the other dimension unchanged
), CommonSpot leaves the other dimension unchanged
You can toggle the Constrain control between active (unbroken) and inactive (broken) by clicking it.
Note: If you supply values for both height and width, or if you supply one of these values when the Constrain control is inactive (indicated by the broken chain symbol  ), the proportions of your image will change - it will be stretched or compressed in width or height. This result is usually undesirable because it can significantly reduce the image quality and make it look unnatural. To keep the original size of the image, always activate the Constrain control
), the proportions of your image will change - it will be stretched or compressed in width or height. This result is usually undesirable because it can significantly reduce the image quality and make it look unnatural. To keep the original size of the image, always activate the Constrain control  , or leave the Width and Height text boxes values unchanged.
, or leave the Width and Height text boxes values unchanged.
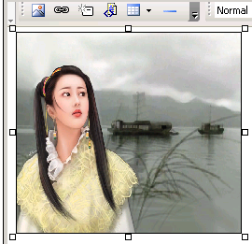
You can also resize the image without using the Image Properties panel. Simply select the image from within the Rich Text Editor and drag the resize handles:

The Src text box displays the path on the remote server to the source image file. If you click the ‘Browse for Image’ button on the right, the Remote File Explorer is displayed, allowing you to replace the selected image with a new one.
In the Link text box, enter a URL to a Web page or to a document on your remote server or use the ‘Browse for File’ button. When a visitor clicks the image, he or she will be redirected to that page or document.
In the Border text box enter the thickness (in pixels) of the border that you want displayed around the image. The default value is 0 (no border is displayed).
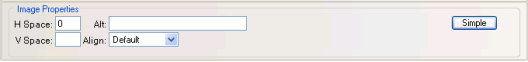
Advanced view - displays when you click the Advanced button in Simple view (the button then toggles to Simple):

To configure this panel, follow the instructions below:
By clicking the Advanced button (displayed in Simple view), the Image Properties panel switches to the Advanced view for setting additional attribures for the selected image.
In the H Space (Horizontal Space) text box, specify the horizontal space (in pixels) between the image and the other page elements (images, table borders, text) to its left and right. These other page elements can be present or can be added later, and they will not get closer to the image than the horizontal space setting allows. The default value is 0 (zero).
In the V Space (Vertical Space) text box, specify the vertical space (in pixels) between the image and the other page elements (images, table borders, text) above and below it. These other page elements can be present or can be added later, and they will not get closer to the image than the vertical space setting. The default value is 0 (zero).
In the Alt(Alternative) text box enter the alternative text to be displayed when the viewer hovers a mouse cursor over the image on the screen. You can leave this blank or enter short descriptive text. On sites adhering to Section 508 Accessibility standards, you should always use Alternate Image Text.
The Align drop-down menu contains the options for positioning the image relative to the other page elements:
By clicking the Simple button (displayed in Advanced view), the Image Properties panel will switch to the Simple view.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: