
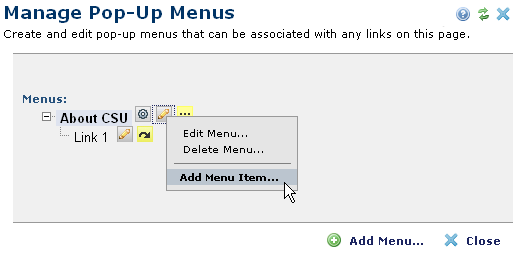
In Author mode, click the Manage menu and select Pop Up Menus to open this dialog (this menu option is grayed out in other modes). Use Manage Pop-Up Menus to create new menus and to manage menu items, sub-items, and their properties.

Use the pop-up menu function to create JavaScript pop-up style DHTML menus that become visible on mouseover or other cursor action, as shown below for the highlighted Products menu.

Each item in the pop-up menu can have its own Link Action as described for the Insert Link dialog. Pop-up menu items can not have their own mouseover action. Because each pop-up menu is bound to a CommonSpot page or template, this feature is most commonly used for navigation templates.
While you can define pop-up menus for individual pages, it’s best to define them at the template level and to “lock down” security by setting Inheritance Security to disallow changes at the page level.
You can include these items in a parent template, for display on all pages that derive from the template. Once defined, a pop-up menu can be activated by any link Element, such as a Simple Link or Image Element.
Note: Pop-up menus are not visible in CommonSpot pages until you bind them to hyperlinks via the Insert Link dialog.
To create and manage popup menus, you must have Author rights for pages or templates containing them.
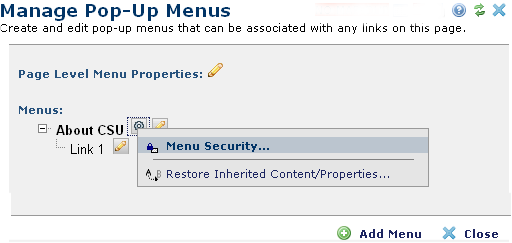
You can also access the page-level properties that control parameters such as colors, timing, and positioning of the menus.

Each menu (and its child items) can be bound to a hyperlink element or links that are included as components of other elements. Each top level Menu displays two icons, the Menu Properties icon shown above, and the Edit Menu icon, as shown below. The Properties icon menu gives you the following options:
Note: This option is only available for pop-up menus defined on CommonSpot templates, not CommonSpot pages.
![]()
Each menu item can have one or more sub-items, allowing you to create menus with any number of of hierarchical levels.
The Manage Pop-Up Menus dialog provides the following features (either directly or through the various icons available on the screen):
Add Menu - To create a new pop-up menu, click the Add Menu link to open the Start New Pop-Up Menu dialog, for naming the menu and defining its size and pop-up position. Once a menu is created, it displays as a root-level entry in the tree representation of the pop-up menus that have been defined for the page, as shown above for About CSU.
![]()
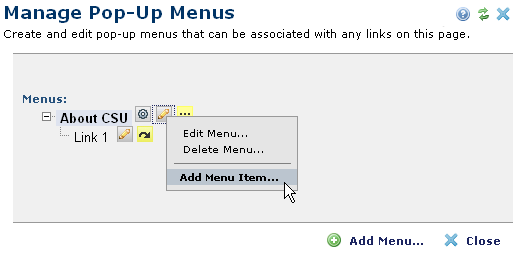
The Edit icon menu gives you the following options:
Edit Sub-Menu Item – Under each main menu, there are Menu Items and Sub Menu Items. The Menu Items and Sub Menu Items have the icon which offers the following options:
Restore Inherited Content and Properties - When a pop-up menu is defined at the template level, its content and properties can be modified for specific pages derived from the template. To restore the content and properties to those defined at the template level, click the element properties icon for the root-level menu entry and select ‘Restore Inherited Content/Properties…’ to open the Restore Inherited Content/Properties dialog.
When you are finished defining your menus and menu items, click the Close button. You are now ready to bind the menus to hyperlink elements within the page.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: